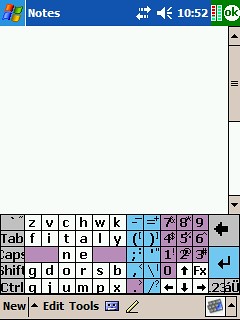
Here is a custom Resco Keyboard skin that improves on Fitaly in a couple of subtle ways:

There is the great Fitaly layout on the left. But in addition, all common punctuation is accessible from this screen -- no need to hunt through hidden screens. Some punctuation requires a slide (e.g. sliding up on "7" to produce a "&") -- in these cases, a small visual cue is given (e.g. the small "&" icon).
Note also the functional use of colour to give the user a sense of the structure of the layout (e.g. the "." is highlighted in green).
I also want to share something I discovered about how the Resco skins work. If you open the image file for a Resco skin (named "Default.png"), you will notice an all-red version of the layout. It turns out that each key is assigned a slightly different shade of red. To change the shape and position of the keys, you change the shape and position of these red shapes (in an app like Paintbrush).

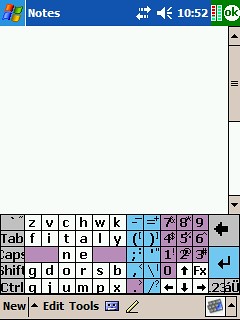
There is the great Fitaly layout on the left. But in addition, all common punctuation is accessible from this screen -- no need to hunt through hidden screens. Some punctuation requires a slide (e.g. sliding up on "7" to produce a "&") -- in these cases, a small visual cue is given (e.g. the small "&" icon).
Note also the functional use of colour to give the user a sense of the structure of the layout (e.g. the "." is highlighted in green).
I also want to share something I discovered about how the Resco skins work. If you open the image file for a Resco skin (named "Default.png"), you will notice an all-red version of the layout. It turns out that each key is assigned a slightly different shade of red. To change the shape and position of the keys, you change the shape and position of these red shapes (in an app like Paintbrush).





0 Comments:
Post a Comment
<< Home